系统之家装机大师 V1.5.5.1336 官方版
系统之家装机大师是专为小白用户打造的装机工具,操作简单,适合32位和64位的电脑安装使用,支持备份或还原文件,也能通过系统之家装机大师,制作U盘启动盘,智能检测当前配置信息,选择最佳的安装方式,无广告,请大家放心使用。


时间:2021-11-03 09:15:53
发布者:admin
来源:当客下载站
如何使vscode编辑器代码小视图在左边显示?当我们在使用vscode进行编程时,可以根据个人习惯调整代码小视图的位置。那么我们今天就一起来看看使vscode编辑器代码小视图在左边显示的方法步骤。
方法步骤
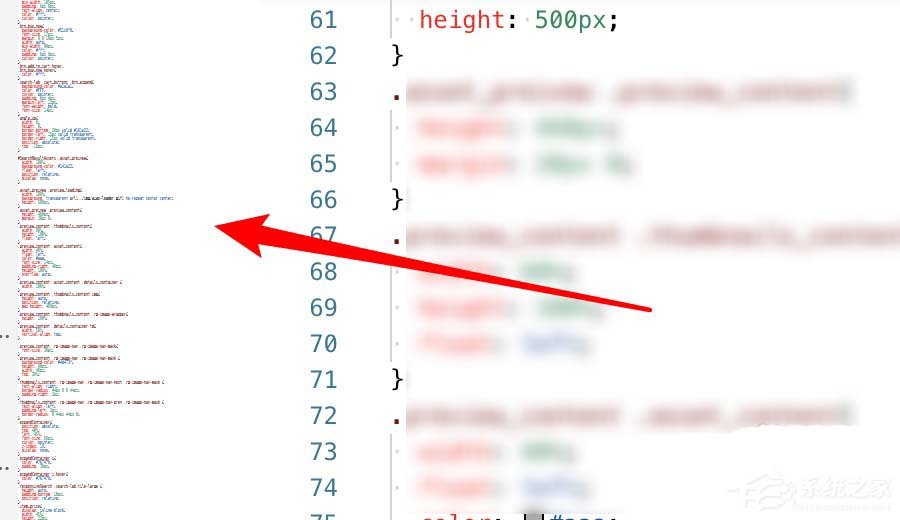
1、编辑器上的小视图默认是显示在右边的。

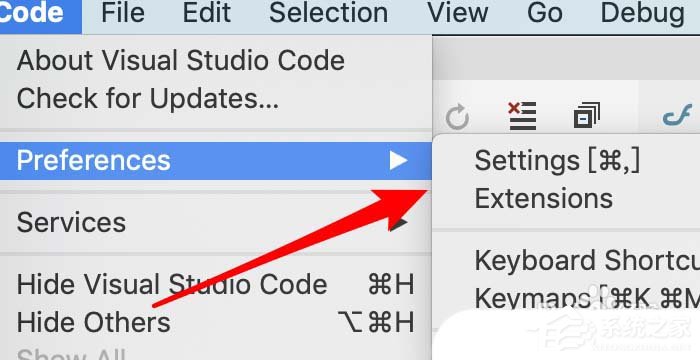
2、要将其显示在左边,我们点击菜单栏上的「Code」。

3、打开下拉菜单后,点击里面的「Preferences」。

4、在子菜单里,点击「Settings」。

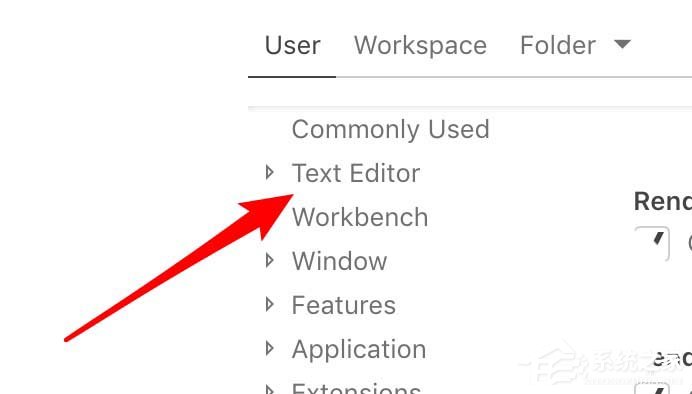
5、然后在这里点击展开「Text Editor」。

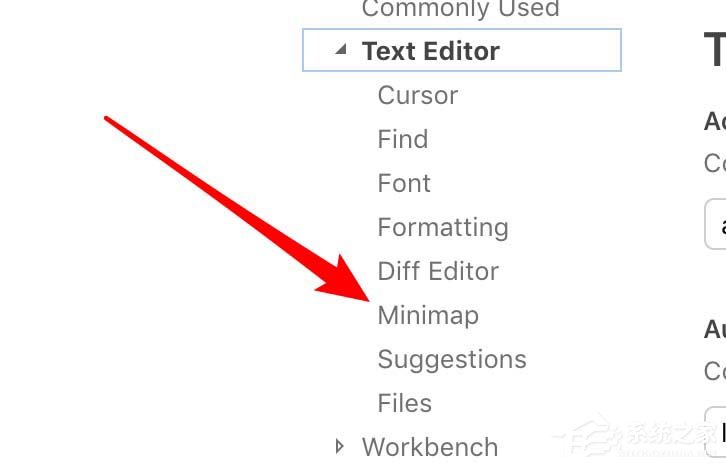
6、点击里面的小视图选项。

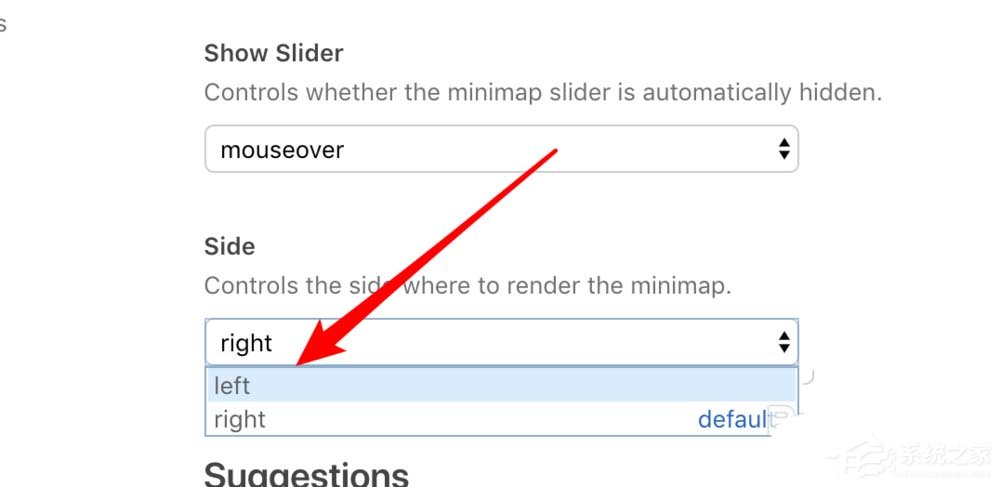
7、点击这里的Side的下拉框,选择下拉框里的「Left」就行了。

8、这样我们就设置完成了,小视图就显示在编辑器的左边了。

以上就是vscode调整代码小视图位置的方法步骤了,大家都学会了吗?还想了解更多的软件教程请大家关注系统之家。